- 유니티 Webgl 파이어베이스(firebase) - 이메일 가입 #22021년 05월 21일
- 개양반
- 작성자
- 2021.05.21.:55
가. 오늘 공부할 내용
https://tv.kakao.com/channel/3265468/cliplink/419279136
나. 동영상 강좌
https://tv.kakao.com/channel/3265468/cliplink/419286343
다. 자바스크립트 라이브러리 생성
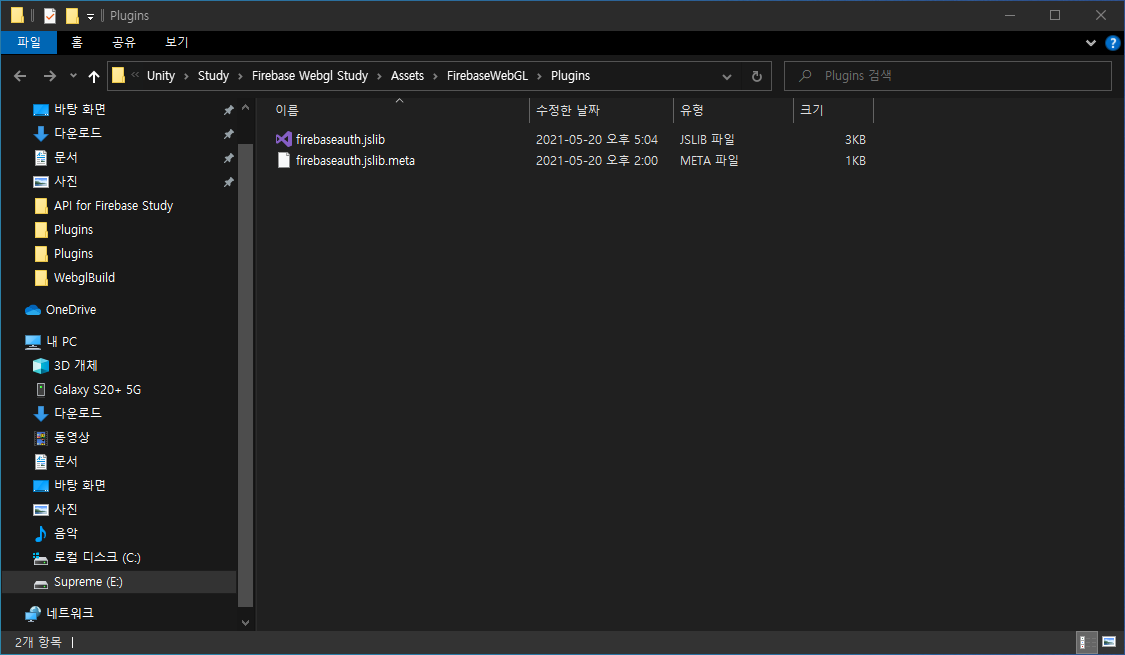
1) 윈도우에서 Assets\FirebaseWebGL\Plugins 폴더에 메모장을 만듭니다. 이름을 firebaseauth 로 만들고 확정자명을 .jslib 으로 만듭니다.

유니티 WebGL에서 자바스크립트로 C#스크립트와 상호 작용하는 방식에 대한 내용은 https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html 를 참고합니다.
라. 자바스크립트 라이브러리 작성
1) firebaseauth.jslib 파일에 아래 코드를 작성합니다.
mergeInto(LibraryManager.library, { CreateUserWithEmailAndPassword: function(email, password, objectName, callback, fallback) { var parsedEmail = Pointer_stringify(email); var parsedPassword = Pointer_stringify(password); var parsedObjectName = Pointer_stringify(objectName); var parsedCallback = Pointer_stringify(callback); var parsedFallback = Pointer_stringify(fallback); try { firebase.auth().createUserWithEmailAndPassword(parsedEmail, parsedPassword).then(function (unused) { window.unityInstance.SendMessage(parsedObjectName, parsedCallback, "Success: signed up for " + parsedEmail); }).catch(function (error) { window.unityInstance.SendMessage(parsedObjectName, parsedFallback, JSON.stringify(error, Object.getOwnPropertyNames(error))); }); } catch (error) { window.unityInstance.SendMessage(parsedObjectName, parsedFallback, JSON.stringify(error, Object.getOwnPropertyNames(error)) ); } } });#코드 설명
PS) 자바스크립트를 사용안한지 오래되어서 저도 잘은 모릅니다.
- 자바스크립트는 변수명을 명시하지 않아도 알아서 해당 변수의 타입이 무엇인지 파악합니다.
- Pointer_stringify(변수) 는 자바스크립트 문자열로 변환하는 헬퍼 함수입니다.
- firebase.auth().createUserWithEmailAndPassword 파이어베이스 자바스크립트 프로젝트의 명령어입니다. 이 코드를 통해 회원가입을 진행합니다. https://firebase.google.com/docs/web/setup?authuser=0#from-the-cdn_1
- window.unityInstance.SendMessage(전달할개체, 콜백함수, 전달할 매개변수)입니다. SendMessage는 유니티의 SendMessage 입니다. window.unityInstance는 자바스크립에서 유니티 프로젝트에 있는 스크립트에 접근할 때 사용합니다. 즉, 전달할개체(게임오브젝트)에서 콜백함수를 가진 스크립트를 찾아서 콜백함수에 매개변수를 전달하고 실행하는 코드입니다.
마. 유니티 UI 배치
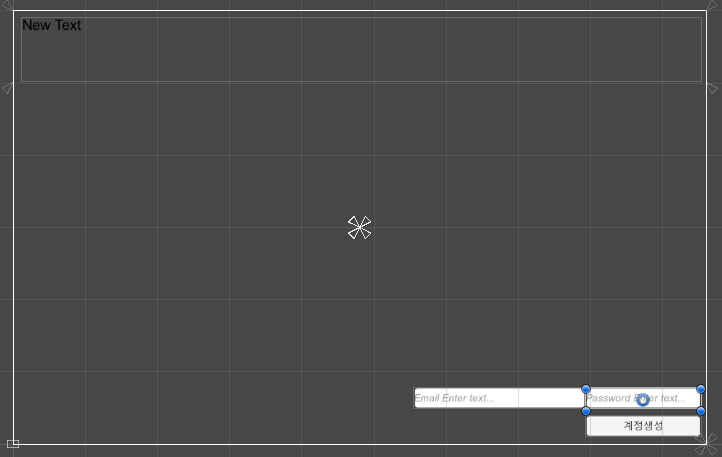
아래와 같이 만들어주세요.
상태를 표시할 Text 1개, 인풋필드 2개, 계정생성 버튼 1개를 만듭니다.

바. 스크립트 작성
1) Assets\FirebaseWebGL\Scripts 폴더에 FirebaseAuth.cs 파일을 만들고 아래 코드를 작성합니다.
using System.Runtime.InteropServices; namespace FirebaseWebGL.Scripts.FirebaseBridge { public static class FirebaseAuth { [DllImport("__Internal")] public static extern void CreateUserWithEmailAndPassword(string email, string password, string objectName, string callback, string fallback); } }# 코드설명
[DllImport("__Internal")] 는 자바스크립트 라이브러리에 있는 함수를 사용할 때 사용합니다. 자바스크립트의 함수이름과 매게변수는 [DllImport("__Internal")] 아래에 작성한 함수의 이름과 매개변수가 동일해야 합니다.
extern 는 외부변수를 참조할 때 선언합니다. extern 에 대한 상세한 내용은 아래 블로그를 참고하세요.
https://dhhwang89.tistory.com/63
[C] 외부 변수 참조, extern
이번 포스팅에서는 외부 파일에서 선언된 변수를 사용하는 extern에 대해서 알아보겠습니다. 1. extern main.c가 있고 test.h, test.c 파일이 있다고 가정해봅시다. 만약에 test.c에 있는 변수 int c라는 데
dhhwang89.tistory.com
2) Assets\Scripts 폴더에 AuthHandler.cs를 만들고 아래 코드를 입력합니다.
using UnityEngine; using UnityEngine.UI; using FirebaseWebGL.Scripts.FirebaseBridge; namespace FirebaseWebGL.Examples.Auth { public class AuthHandler : MonoBehaviour { public InputField emailInput; public InputField passwordInput; public Text statusText; private void Start() { if (Application.platform != RuntimePlatform.WebGLPlayer) { DisplayError("Webgl 플랫폼이 아니면 Javascript 기능은 인식되지 않습니다."); return; } } private void DisplayError(string errortext) { statusText.text = errortext; } private void DisPlayInfo(string Infotext) { statusText.text = Infotext; } public void CreateUserWithEmailAndPassword() => FirebaseAuth.CreateUserWithEmailAndPassword(emailInput.text, passwordInput.text, gameObject.name, "DisPlayInfo", "DisplayError"); } }# 코드설명
위에 FirebaseAuth.cs 에서 만든 static 함수를 호출해서 파이어베이스의 이메일 회원가입을 실행하는 코드입니다.
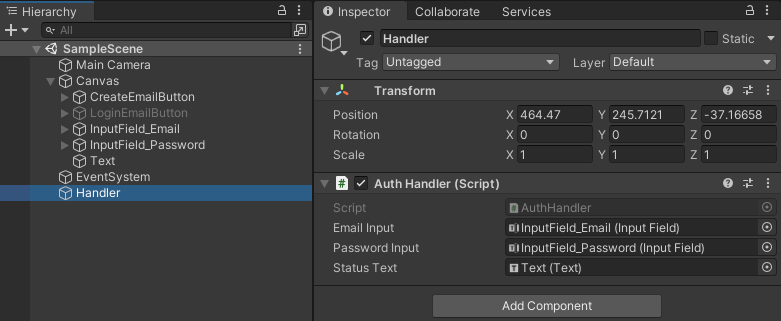
사. 컴포넌트 연결
유니티의 Hierarchy view 에서 빈게임오브젝트를 만들고 이름을 Handler로 변경합니다. 위 바 - 2) 에서 만든 AuthHandler.cs를 Handler게임오브젝트의 컴포넌트로 추가하고 Inspector view에서 변수들을 연결합니다.

아. Webgl 빌드
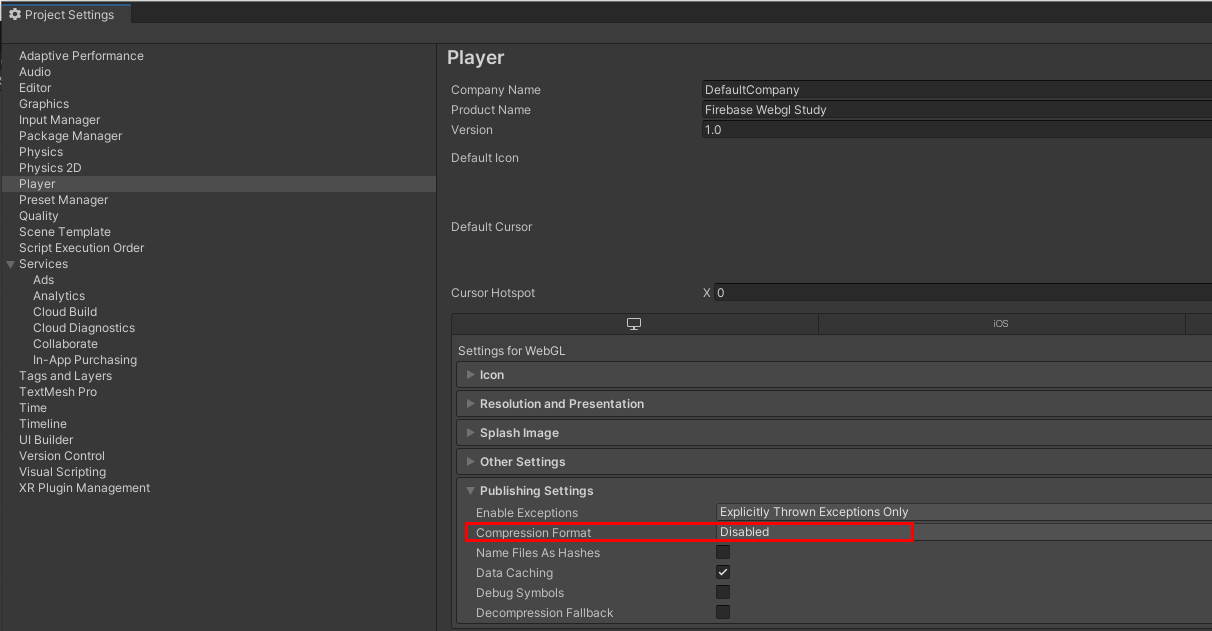
빌드를 하기 전에 Project Setting - Player - Publishing Settings - Compression Format 을 Disabled로 변경합니다.

빌드를 합니다.
자. Index 파일 수정
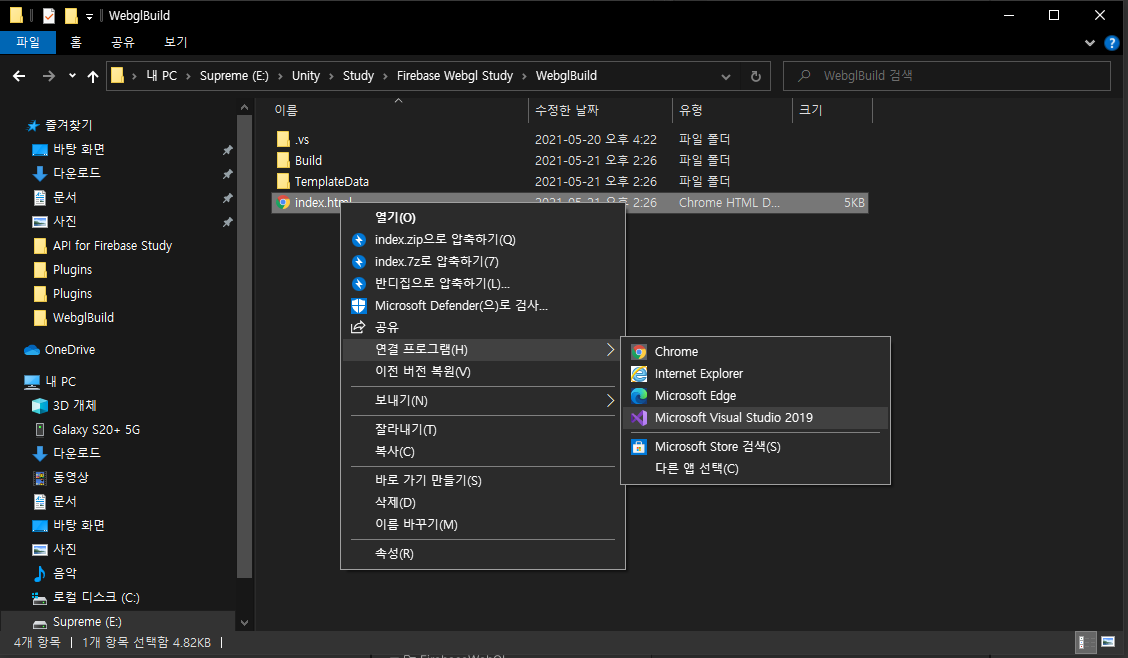
Webgl빌드를 하면 빌드한 폴더에 Index.html이 만들어집니다. Index.html 를 비주얼 스튜디오로 엽니다.

파이어베이스 홈페이지로 가서 콘솔화면으로 이동합니다.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
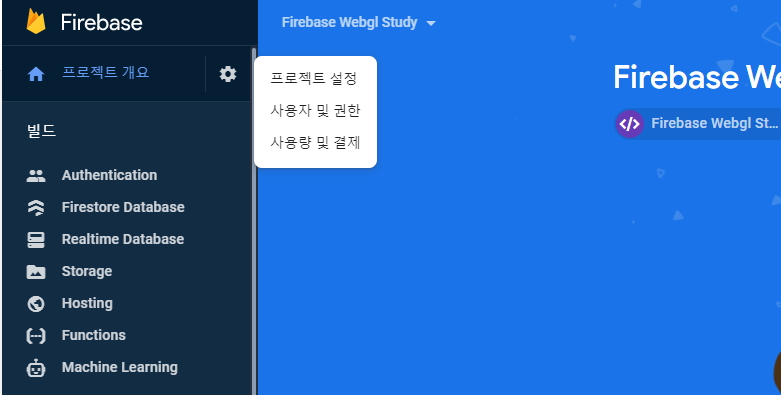
프로젝트 설정을 클릭합니다.

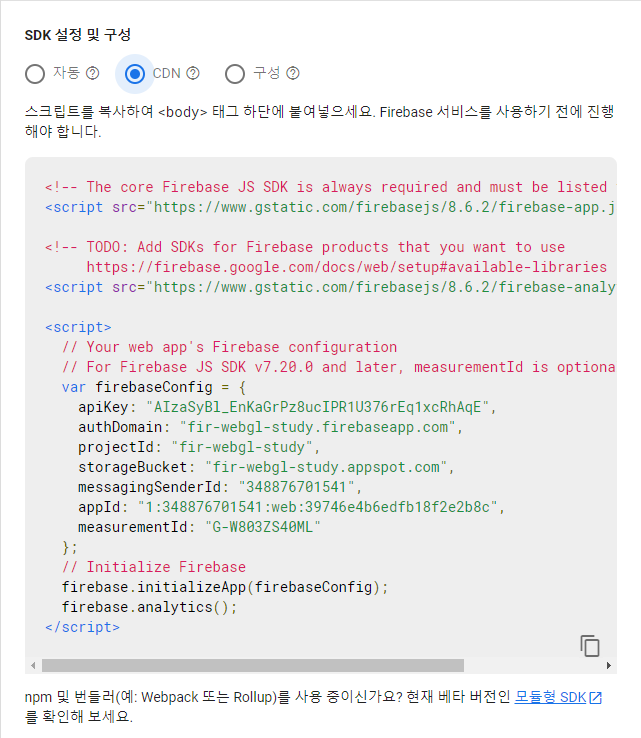
밑으로 내려가시면 SDK 설정 및 구성이라고 있습니다. CDN를 클릭하고 아래 코드를 복사합니다.

Index.html 에 </body> 위 쪽에 복사한 코드를 붙여복사하기 합니다.
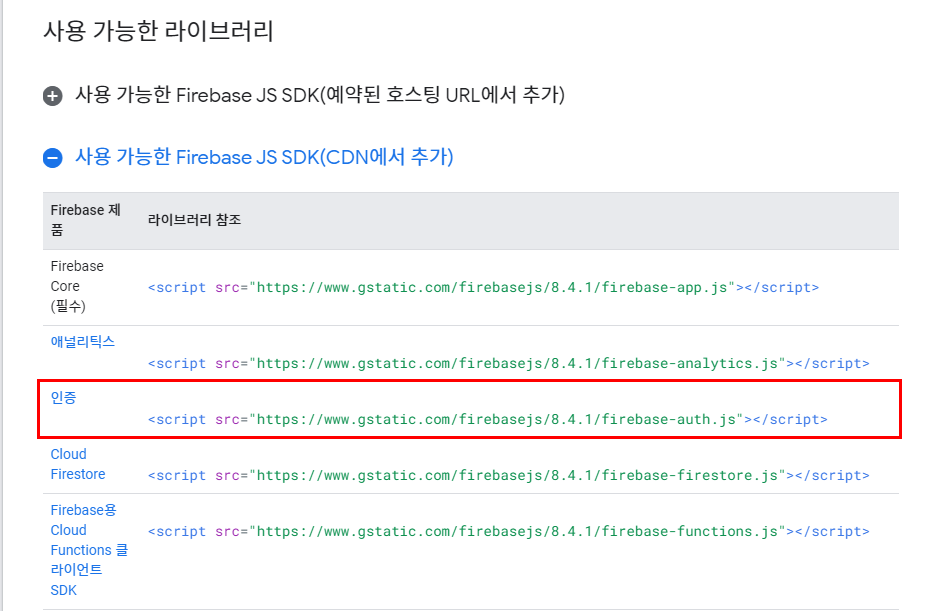
https://firebase.google.com/docs/web/setup?authuser=0 로 이동한 다음 5단계: 앱에서 Firebase에 액세스까지 페이지를 내립니다. 사용 가능한 라이브러리에서 인증이라고 적힌 곳의 코드를 복사합니다.

Index.html 로 다시 이동해서 아까 Firebase 관련 코드를 복사한 곳으로 갑니다.
<!- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> 라고 적힌 부분에 위에 인증 코드를 복사 붙여넣기 합니다.
마지막으로 window.unityInstance = unityInstance; 이 코드를 .then((unityInstance) => { 괄호 안에 붙여넣기 합니다. JavaScript 라이브러리에서 window.unityInstance 이 녀석을 사용하려면 필요합니다.
-- 위에 코드 생략 -- var script = document.createElement("script"); script.src = loaderUrl; script.onload = () => { createUnityInstance(canvas, config, (progress) => { progressBarFull.style.width = 100 * progress + "%"; }).then((unityInstance) => { window.unityInstance = unityInstance; loadingBar.style.display = "none"; fullscreenButton.onclick = () => { unityInstance.SetFullscreen(1); }; }).catch((message) => { alert(message); }); }; document.body.appendChild(script); </script> <!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/8.4.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-analytics.js"></script> <script> // Your web app's Firebase configuration // For Firebase JS SDK v7.20.0 and later, measurementId is optional var firebaseConfig = { apiKey: "AIzaSyBl_EnKaGrPz8ucIPR1U376rEq1xcRhAqE", authDomain: "fir-webgl-study.firebaseapp.com", projectId: "fir-webgl-study", storageBucket: "fir-webgl-study.appspot.com", messagingSenderId: "348876701541", appId: "1:348876701541:web:39746e4b6edfb18f2e2b8c", measurementId: "G-W803ZS40ML" }; // Initialize Firebase firebase.initializeApp(firebaseConfig); firebase.analytics(); </script> </body> </html>Index.html 에서 작업한 내용은 빌드를 할때마다 넣어줘야 합니다. 메모장 같은 곳에 복사해놓으세요.
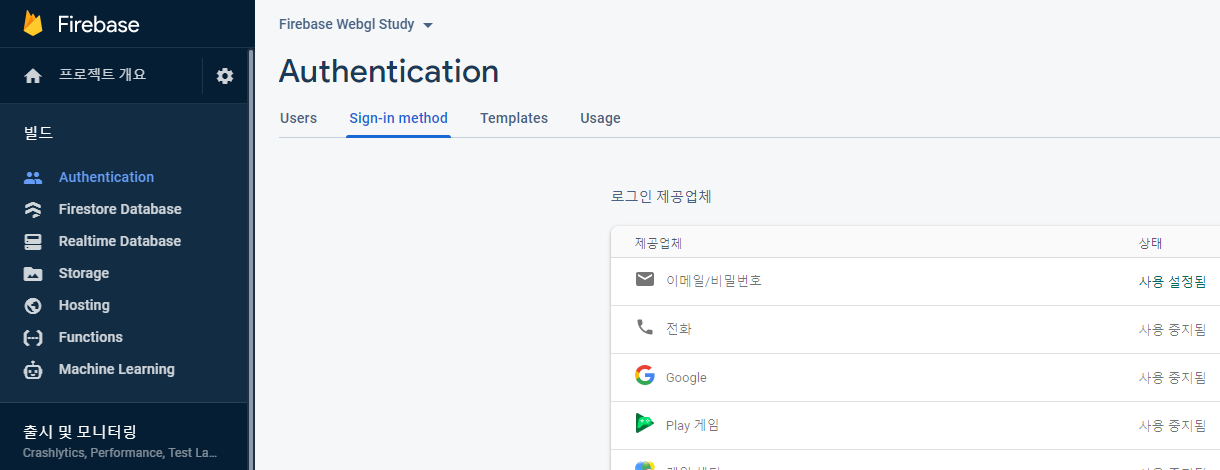
차. 파이어베이스 이메일 로그인 설정
파이어베이스 콘솔창으로 가신다음 Authentication - Sign-in method에서 이메일/비밀번호를 활성화합니다.

카. 웹에 빌드 올려서 테스트하기
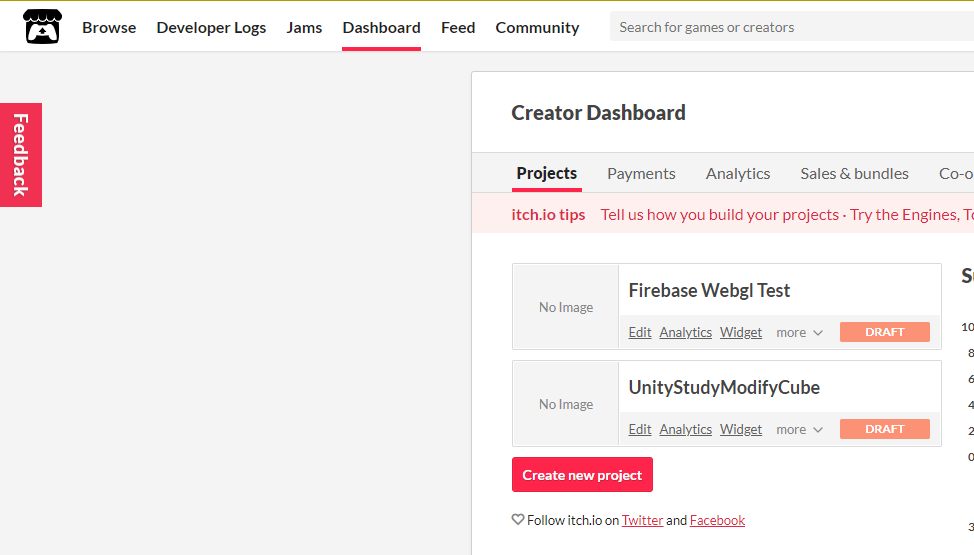
https://itch.io/ 로 갑니다. 계정을 만들고 Dashboard로 이동합니다. (계정은 무료로 만들 수 있습니다.) Create new project 버튼을 눌러 프로젝트를 만듭니다.

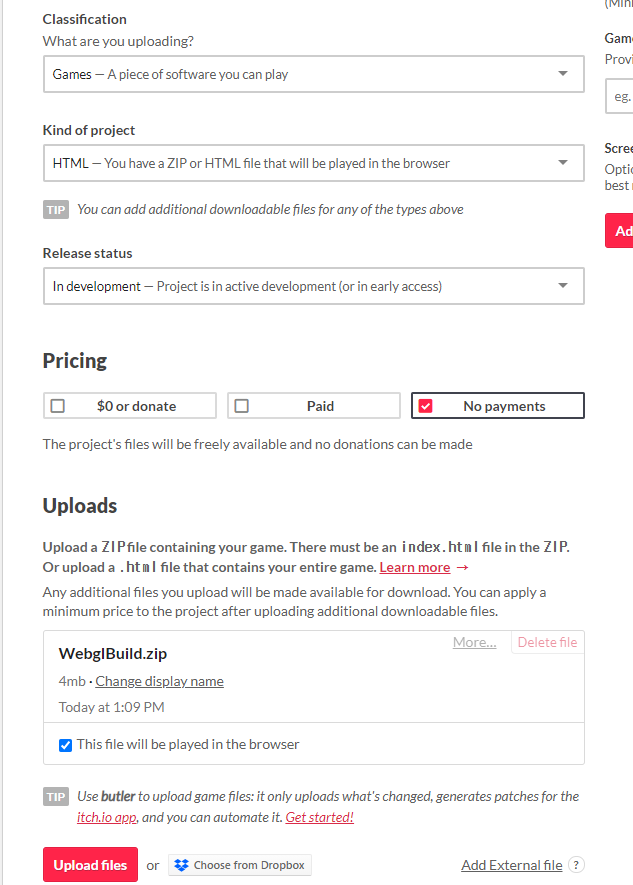
각 설정값들을 읽어보고 입력하세요. Uploads에 유니티Webgl로 빌드한 폴더를 통째로 압축해서 올립니다.

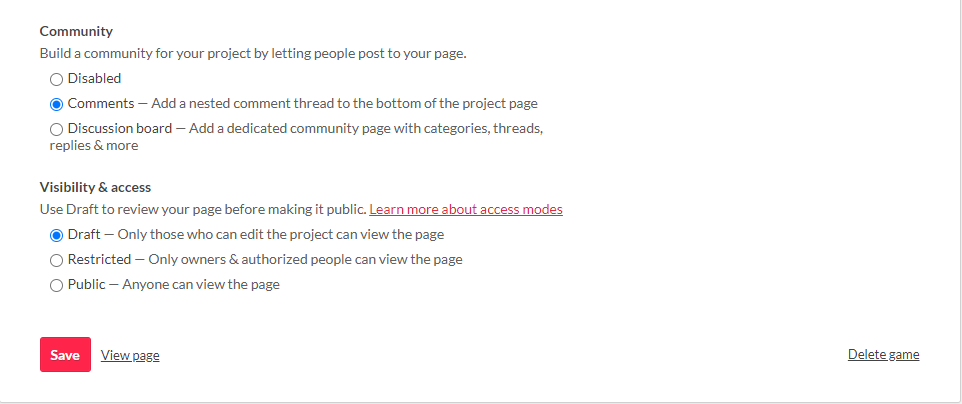
마지막에 Visibility & access 라는 항목이 있는데 Draft를 체크하면 비공개로 올릴 수 있습니다. Save를 눌러서 저장하고 View page를 클릭해서 테스트합니다.

'Unity 자습서 > 유니티 + 파이어베이스' 카테고리의 다른 글
유니티 Webgl 파이어베이스(firebase) - 구글로그인 #4 (0) 2021.05.25 유니티 Webgl 파이어베이스(firebase) - 이메일 로그인 #3 (0) 2021.05.22 유니티 Webgl 파이어베이스(firebase) - 세팅 #1 (0) 2021.05.20 파이어베이스(firebase) Cloud Message (2) 2017.11.23 다음글이전글이전 글이 없습니다.댓글