- 유니티 Webgl 파이어베이스(firebase) - 구글로그인 #42021년 05월 25일
- 개양반
- 작성자
- 2021.05.25.:10
1. 오늘 공부할 내용

오늘은 구글 로그인에 대해 다룹니다.
2. 동영상 강좌
3. 자바스크립트 라이브러리 수정
1) Assets\FirebaseWebGL\Plugins\firebaseauth.jslib 파일을 수정합니다.
SignInWithGoogle: function (objectName, callback, fallback) { var parsedObjectName = Pointer_stringify(objectName); var parsedCallback = Pointer_stringify(callback); var parsedFallback = Pointer_stringify(fallback); try { var provider = new firebase.auth.GoogleAuthProvider(); firebase.auth().signInWithPopup(provider).then(function (unused) { unityInstance.Module.SendMessage(parsedObjectName, parsedCallback, "Success: signed in with Google!"); }).catch(function (error) { unityInstance.Module.SendMessage(parsedObjectName, parsedFallback, JSON.stringify(error, Object.getOwnPropertyNames(error))); }); } catch (error) { unityInstance.Module.SendMessage(parsedObjectName, parsedFallback, JSON.stringify(error, Object.getOwnPropertyNames(error))); } },#코드 설명
Pointer_stringify는 string을 자바스크립트 문자열로 변환해주는 헬퍼 함수입니다.
new firebase.auth.GoogleAuthProvider(); 파이어베이스의 자바스크립트 코드로 Google 제공업체의 객체 인스턴스를 받아오는 코드입니다.
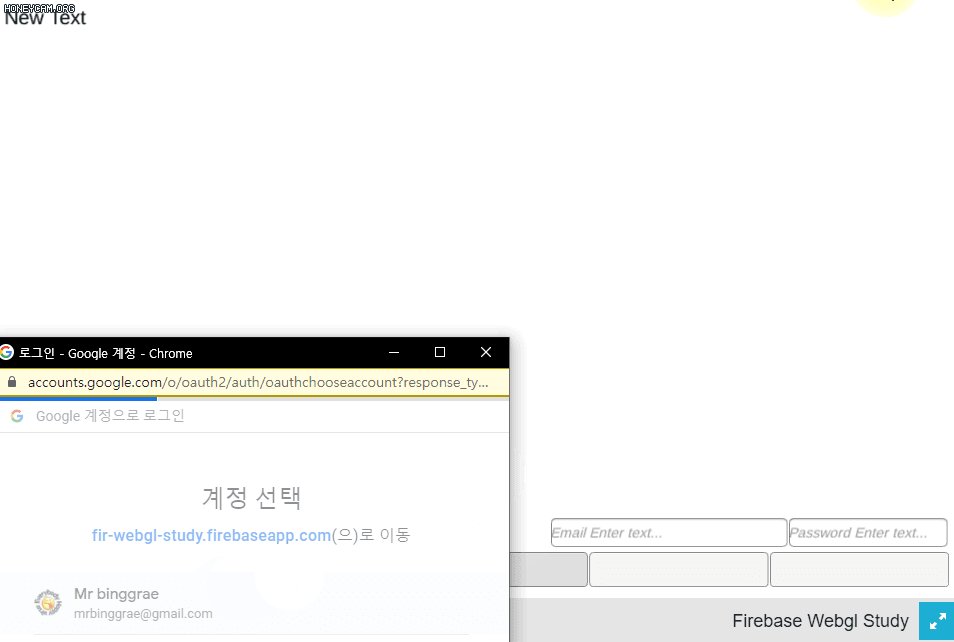
firebase.auth().signInWithPopup 구글 로그인 팝업창을 띄우는 코드입니다. 웹페이지의 환경에 따라 페이지가 바뀌는 방식은 "accounts.google.com에서 연결을 거부했습니다." 라는 에러가 생길 수 있기에 팝업 방식으로 구현했습니다.
참고링크 : https://firebase.google.com/docs/auth/web/google-signin?hl=ko
자바스크립트에서 Google 로그인을 사용하여 인증 | Firebase
Google 로그인을 앱에 통합하여 사용자가 Google 계정으로 Firebase에 인증하도록 할 수 있습니다. Google 로그인을 통합하려면 Firebase SDK를 사용해 로그인 과정을 진행해도 되고, Google 로그인 과정을 수
firebase.google.com
4. 유니티 스크립트 수정
1) Assets\FirebaseWebGL\Scripts\FirebaseAuth.cs 파일에 아래의 함수를 추가합니다.
[DllImport("__Internal")] public static extern void SignInWithGoogle(string objectName, string callback, string fallback);#코드 설명
firebaseauth.jslib의 SignInWithGoogle함수를 호출하는 코드입니다. 함수이름, 매개변수가 동일해야 합니다.
2) Assets\Scripts\AuthHandler.cs 파일에 아래의 함수를 추가합니다.
public void SignInWithGoogle() => FirebaseAuth.SignInWithGoogle(gameObject.name, "DisPlayInfo", "DisplayError");#코드 설명
FirebaseAuth.cs 에서 작성한 스테틱 함수를 호출하는 코드입니다.
5. 유니티 UI 작업
Google Login 버튼을 추가하고 클릭이벤트로 AuthHandler.cs의 SignInWithGoogle() 가 호출되도록 합니다.

6. 파이어베이스 로그인 제공업체 설정
1) 파이어베이스 콘솔창으로 이동합니다.
2) Authentication -> Sign-in method 에서 Google을 활성화합니다.

3) Web Client ID 복사
구글 로그인을 활성화할때 밑에 항목에서 웹 SDK 구성에서 웹 클라이언트 ID를 복사합니다.

7. 빌드 후 Index.html 수정
1) Webgl Build를 합니다. 빌드가 완료되면 Index.html 파일을 수정합니다.
2) window.unityInstance = unityInstance; 를 ).then((unityInstance) => { 아래에 넣습니다.
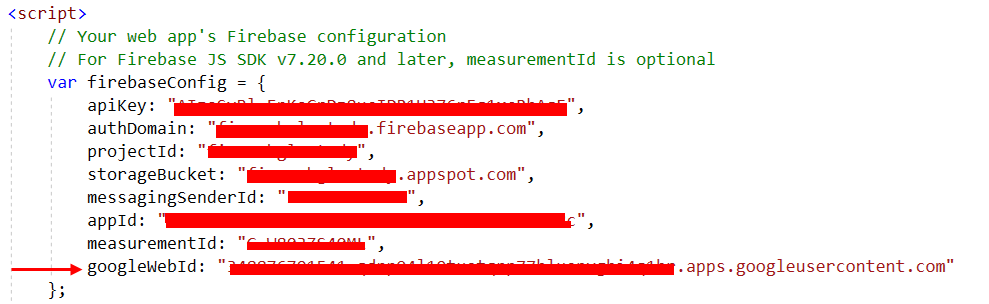
3) 파이어베이스 웹 구성 요소를 </body> 위쪽에 넣습니다.
4) var firebaseConfig = { 아래에 googleWebId: "자신의 웹 클라이언트 ID를 넣습니다."

8. 승인된 도메인 추가
1) 빌드된 폴더를 압축하고 https://itch.io/ 에 압축한 파일을 업로드하고 테스트합니다.
2) 에러메시지가 발생합니다. 에러메세지 중에 도메인 주소를 메모장에 적어놓습니다.

3) 파이어베이스 콘솔창 -> Authentication -> Sign-in method 에서 아래에 승인된 도메인에 위에 도메인 주소를 추가합니다.

9. 테스트 하기
구글 로그인을 테스트 합니다.
'Unity 자습서 > 유니티 + 파이어베이스' 카테고리의 다른 글
유니티 Webgl 파이어베이스(firebase) - Realtime Database 쓰기 #6 (4) 2021.05.31 유니티 Webgl 파이어베이스(firebase) - 페이스북 로그인 #5 (0) 2021.05.27 유니티 Webgl 파이어베이스(firebase) - 이메일 로그인 #3 (0) 2021.05.22 유니티 Webgl 파이어베이스(firebase) - 이메일 가입 #2 (6) 2021.05.21 다음글이전글이전 글이 없습니다.댓글