- 유니티 Webgl 파이어베이스(firebase) - Realtime Database 읽기 #72021년 06월 01일
- 개양반
- 작성자
- 2021.06.01.:30
1. 오늘 공부할 내용

유니티Webgl 파이어베이스 실시간데이터베이스 읽기에 대해 다룹니다. 참고 링크:
[프로그램 강좌/유니티 + 파이어베이스] - 파이어베이스 유니티 Realtime Database
2. 자바스크립트 라이브러리 수정
1) Assets\FirebaseWebGL\Plugins\firebasedatabase.jslib 파일에 아래의 함수를 추가합니다.
GetJSON: function(path, objectName, callback, fallback) { var parsedPath = Pointer_stringify(path); var parsedObjectName = Pointer_stringify(objectName); var parsedCallback = Pointer_stringify(callback); var parsedFallback = Pointer_stringify(fallback); try { firebase.database().ref(parsedPath).once('value').then(function(snapshot) { window.unityInstance.SendMessage(parsedObjectName, parsedCallback, JSON.stringify(snapshot.val())); }); } catch (error) { window.unityInstance.SendMessage(parsedObjectName, parsedFallback, JSON.stringify(error, Object.getOwnPropertyNames(error))); } },#코드 설명
Pointer_stringify 자바스크립트 문자열로 변환해주는 헬퍼 함수입니다.
firebase.database().ref(parsedPath).once('value') 특정 경로의 데이터를 불러오는 코드입니다. ref(데이터경로)를 입력합니다.
JSON.stringify JSON 으로 형변환해줍니다.
3. 유니티 스크립트 수정
1) Assets\FirebaseWebGL\Scripts\FirebaseDatabase.cs 에 아래의 함수를 추가합니다.
[DllImport("__Internal")] public static extern void GetJSON(string path, string objectName, string callback, string fallback);#코드 설명
위에서 자바스크립트 라이브러리에서 만든 GetJSON 함수를 링크거는 코드입니다. 링크거는 함수의 이름과 매개변수와 동일해야 합니다.
2) Assets\Scripts\DatabaseHandler.cs 에 아래 함수를 추가합니다.
public void GetJSON() => FirebaseDatabase.GetJSON(pathInputField.text, gameObject.name, "DisplayData", "DisplayErrorObject"); public void DisplayData(string data) { statusText.text = data; }#코드 설명
GetJSON 은 위에서 만든 Static 함수를 호출하는 함수입니다. 매개변수로 데이터 경로, 오브젝트 이름, 콜백, 폴백 함수이름을 전달합니다.
DisplayData 는 성공시 호출되는 함수로 불러온 데이터를 statusText에 참조시켜 화면에 보이도록 합니다.
4. 유니티 UI 작업
1) GetDataButton을 만들고 클릭이벤트로 DatabaseHandler.GetJSON 함수가 호출되도록 연결합니다.

5. 빌드 후 Index.html 수정
1) Webgl로 빌드를 한 후 빌드가 완료된 폴더로 이동해서 Index.html 파일을 열어줍니다.
2) 파이어베이스 SDK의 CDN 구성요소를 </Body> 위에 추가합니다.
3) 구성요소에는 인증, 실시간데이터 CDN 코드도 추가되어 있어야 합니다.
<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/8.4.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/8.5.0/firebase-database.js"></script> <script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-analytics.js"></script> <script> // Your web app's Firebase configuration // For Firebase JS SDK v7.20.0 and later, measurementId is optional var firebaseConfig = { apiKey: "AIzaSyBl_EnKaGrPz8ucIPR1U376rEq1xcRhAqE", authDomain: "fir-webgl-study.firebaseapp.com", projectId: "fir-webgl-study", storageBucket: "fir-webgl-study.appspot.com", messagingSenderId: "348876701541", appId: "1:348876701541:web:39746e4b6edfb18f2e2b8c", measurementId: "G-W803ZS40ML", googleWebId: "348876701541-qdnp94l10tuotqnp77hluenvgbi4q1hr.apps.googleusercontent.com" }; // Initialize Firebase firebase.initializeApp(firebaseConfig); firebase.analytics(); </script>2) window.unityInstance = unityInstance; 를 loadingBar.style.display = "none"; 윗줄에 추가합니다.
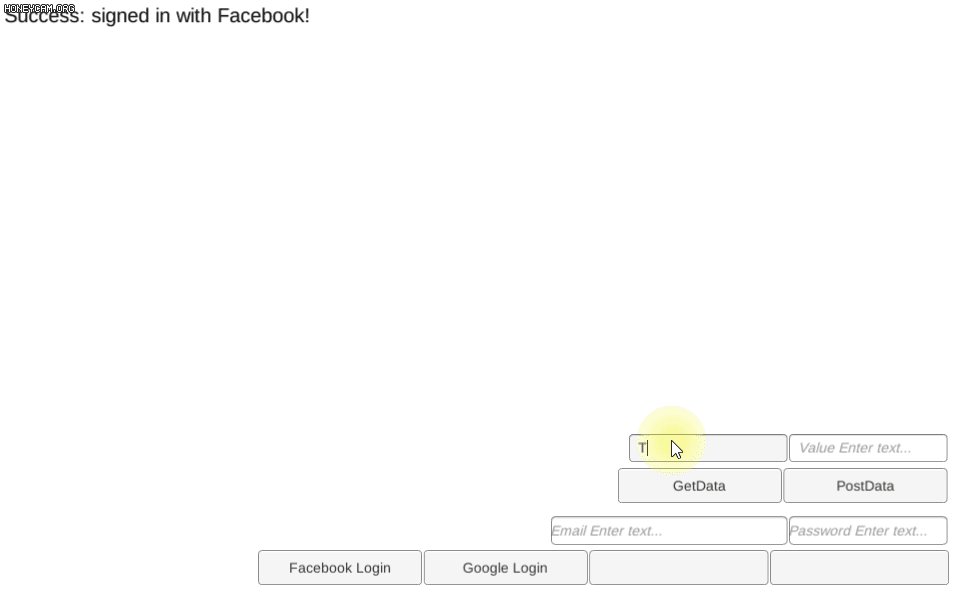
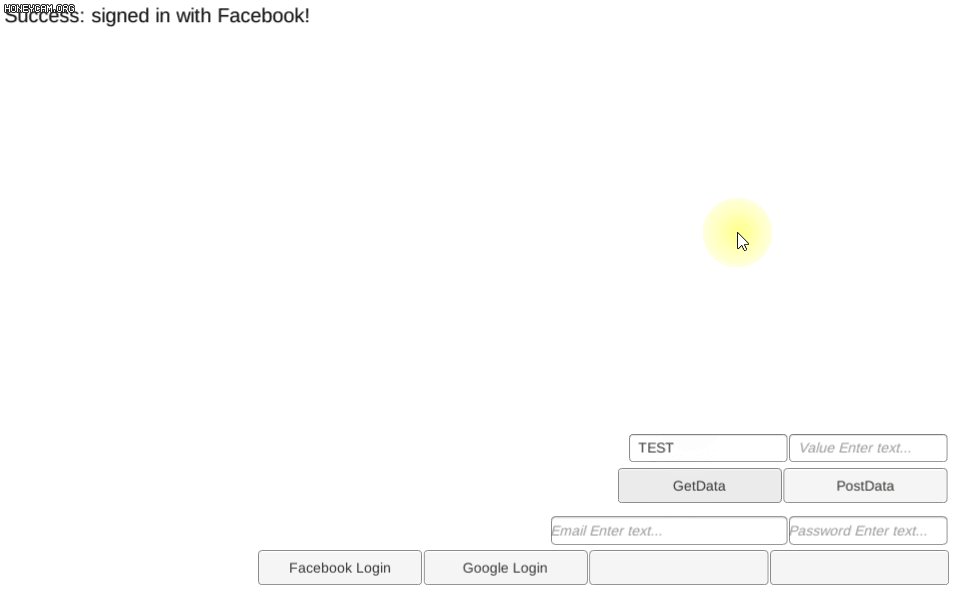
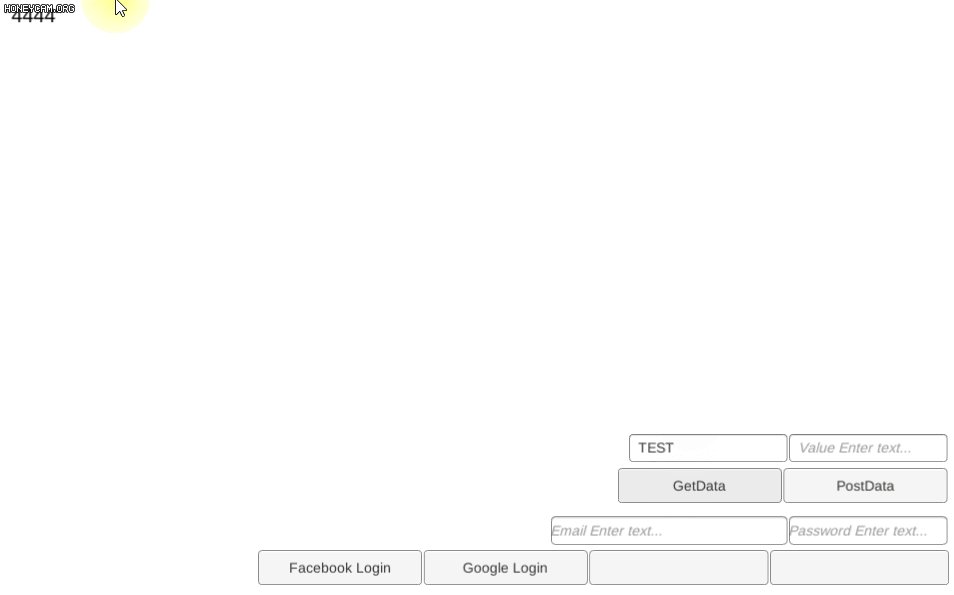
6. 테스트하기
1) 빌드가 된 폴더를 압축한 뒤에 https://itch.io/ 에 등록한 후 테스트를 진행합니다.
'Unity 자습서 > 유니티 + 파이어베이스' 카테고리의 다른 글
유니티 Webgl 파이어베이스(firebase) - Realtime Database 업데이트 #9 (0) 2021.06.03 유니티 Webgl 파이어베이스(firebase) - Realtime Database 푸쉬 #8 (0) 2021.06.02 유니티 Webgl 파이어베이스(firebase) - Realtime Database 쓰기 #6 (4) 2021.05.31 유니티 Webgl 파이어베이스(firebase) - 페이스북 로그인 #5 (0) 2021.05.27 다음글이전글이전 글이 없습니다.댓글